Обзор и характеристики летнего костюма Горка
Собираясь в лес на охоту или рыбалку в летнее время года, нужно уделить особое внимание одежде. В ней должно быть комфортно и удобно. Важно, чтобы она не была слишком жаркой и при этом защищала от веток, насекомых и других нежелательных последствий. Многие выбирают современные костюмы Горка, которые пользуются популярностью среди военнослужащих, туристов, охотников и просто любителей армейского снаряжения. Чтобы выбрать подходящую модель стоит рассмотреть ее виды, основные характеристики и особенности.
Основные характеристики
Костюм Горка – это горные ветрозащитные модели с высокими эксплуатационными свойствами. Он изготавливается с использованием различных маскировочных рисунков. Классический костюм включает в себя куртку с длинными рукавами и просторные брюки. Куртка имеет прямой крой и оснащается капюшоном, который может быть отстегивающимся или слитным. Дополнительно на нем может быть утягивающая кулиса, регулирующая объем.
Куртка оснащается застежкой на молнии и ветрозащитной планкой. Для большей функциональности на ней предусмотрены многочисленные карманы. В зависимости от модели их может быть четыре, шесть и больше. Сверху они защищены клапанами, которые защищают содержимое от промокания. Неотъемлемым элементом костюма Горка являются усиленные вставки и накладки на локтях. Низ рукавов часто регулируется с помощью эластичных лент, а на талии используются кулисы.
Для брюк костюма Горка характерен свободный крой и гульфик с застежкой молнией. В некоторых моделях идет широкий пояс на резинке. Брюки также, как и куртка оснащаются большим количеством функциональных карманов, как врезных, так и накладных. В области сидения и на коленях обеспечиваются усиливающие накладки.
Особенности моделей
Костюм Горка изготавливается из износостойких материалов, которые надежно защищают от насекомых. Многие модели считаются противоэнцефалитными. К другим особенностям летних костюмов Горка относятся:
- Гигиеничность тканей, которые не вызывают аллергию и раздражение кожи;
- Обладают отличной проницаемостью для воздуха и дышащими свойствами;
- Благодаря просторному крою костюм удобен даже при длительном ношении;
- Не подвергается воздействию УФ-лучей;
- Обеспечивается хорошая защита от влаги и не продувается ветром, поэтому такая одежда подходит для прохладной погоды.
Костюм Горка имеет военное происхождение и выделяется стойкость к внешним воздействиям. Именно это делает его идеальным вариантом для охотников и рыболовов. Он не требует особого ухода и быстро высушивается на солнце или перед костром в походных условиях.
Популярные модели и советы по выбору костюма
Задача выбора летнего костюма может быть не такой простой, как кажется. Он должен защищать не только от насекомых, но и от пыли, дождя, грязи и т.п. Есть несколько моделей Горка, которые подходят для летнего сезона. Они различаются плотностью, тканью и функциональными элементами. Можно выделить:
- Горка – 3 изготавливается из палаточной ткани. Он состоит из куртки и брюк, которые застегиваются на пуговицы. В куртке имеется 5 карманов, а в брюках 6;
- Горка – 4 выполнен из палаточной ткани. В комплект включена куртка без застежки и брюки на пуговице;
- Горка – 5 изготавливается из материала Рип-стоп (Ткань Рип-стоп – прочная смесовая ткань из хлопка и полиэстра с вплетением армированных нитей, обладает ветро-водозащитными свойствами, не шуршит). Здесь куртка с ветрозащитной планкой, застегивается на молнию, а брюки на молнию и пуговицу. В куртке имеется 7 карманов, а в брюках 6;
- Горка – 6 изготавливается из материала Рип-стоп. Здесь куртка застегивается на молнию, капюшон отстегивается, брюки застегиваются на молнию и пуговицу. В куртке имеется 9 карманов, а в брюках 6
- Горка – 7 изготовлена из Ткань Пич Софт Ультра – это бархатистая ткань повышенной износостойкости с водоотталкивающим покрытием в состав входит 100% хлопок, некоторые модели изготавливаются из ткани Рип-втоп. Все элементы застегиваются на пуговицы или на липучки. В куртке имеется 10 карманов, а в штанах 8.
Костюм горка 5
Костюм горка 6
Костюм горка 7
Несмотря на то, что эти модели рассчитаны на летний сезон, многие из них удобны и в межсезонье. При выборе оптимального варианта нужно учитывать, из какой ткани пошит костюм и какую он имеет расцветку.
Учитывая большой ассортимент моделей каждый может подобрать для себя оптимальный вариант. Костюм должен подходить под местность, в которой планируется его носить. Это позволит скрыться из зоны видимости на охоте. Все модели выполняются из тканей, которые не будут шуршать и способствуют бесшумному передвижению.
Вернуться к списку публикаций
Костюм горка — история и описание • Мега Рыбак


В этой статье вы узнаете как выбрать костюм горка не подделку, а также историю, описание и отзывы.
Костюм Горка или костюм горный ветрозащитный – вариант военной экипировки, ставший популярным в гражданской среде. Комплект разрабатывали для военных действий в горной местности. В результате многолетних испытаний штурмовой костюм превратился в ту одежду, которой «нет сносу».
История создания
Надобность в новой военной форме возникла в 80-е года, когда российские войска в Афганистане столкнулись с необходимостью вести активные военные действия на высокогорье. Резкие перепады температуры, сильный ветер, каменные осыпи, колючий кустарник, мелкий песок и камни – в таких условиях обычная форма оказалось неудобной для передвижения и быстро изнашивалась.
Читайте также: Нож gerber ultimate (нож гербер) мой отзыв
- За основу нового обмундирования был принят комплект одежды, который использовали геологи и строители БАМа – анорак и полукомбинезон. Однако от анорака по результатам испытаний отказались: его можно снять только через голову, то есть при ранении бойца анорак пришлось бы разрезать. Это посчитали расточительством и заменили его курткой с застежкой и широкой планкой, закрывающей застежку от ветра.
- Во время боевых действий в Чечне экипировка изменилась. «Горка-2» превратилась в нательную одежду, стала менее объемной, отшивалась из более легких, дышащих тканей. Полукомбинезон трансформировался в штаны, а куртка получила множество дополнительных объемных карманов. Костюм стал ближе к полевой форме. Его используют в тех случаях, когда удобство и скорость перемещения важнее, чем высокая стойкость износу.
- Однако надобность в одежде, которая не боится ни камней, ни грязи, ни колючек, ни дождя не исчезла. Появился комплект «Горка-4» – усиленный. Куртка вновь превратилась в анорак, приобрела крупный карман-кенгуру, усиленные пуговицы и многочисленные накладки и вкладыши на плечах, локтях, спине. Форма защищает от ветра и дождя, не рвется, не снашивается, не боится острых камней. Недостаток – немалый вес.
- Выпускается «Горка-5» – утепленная и демисезонная модификация на флисе. Отличие – повышенная защита от дождя. Основа комплекта из брезента сверху обшивается рип-стоп нейлоном.
В 2000 годы концепцию штурмового костюма вновь пересмотрели с учетом опыта использования. Гражданский интерес к модификациям военной формы также был принят во внимание. Так появилась наиболее популярная версия – «Горка-3».

Характеристики костюма
«Горка-3» объединяет удобство и легкость 2 модификации и защитные качества 4. Обеспечивают это тщательно выбранные материалы и особенности кроя.

- Основой выступает куртка свободного покроя с капюшоном, с застежкой на пуговицы, с 4 карманами на клапанах. На талии стягивается тесьмой-кулисой. По бокам куртки и на рукавах расположены стяжки, что позволяет регулировать степень облегания. Налокотники защищают руки.
- Штаны оснащены накладками на коленях, под коленями и внизу стягиваются тесьмой. Низ штанин двойной: так предупреждается попадание каменистой крошки и пыли в ботинки. Предусмотрены 6 тактических карманов.
- Основная ткань прочная и плотная, защищает от ветра и механических повреждений. Чаще всего применяют палаточное полотно, как в «Горке-1».
- Ткань-компаньон – чаще всего плащевая, выполняет 3 функции. В местах, где одежда быстрее всего изнашивается – на локтях, коленях, седалище, она снижает степень износа и предупреждает промокание. Из нее же выполняют обшлага рукавов и штанин: они должны облегать руки и ноги, но при этом не мешать движению. В военном комплекте материал обеспечивает камуфляж – визуально разбивает человеческий силуэт за счет контраста с основной тканью.
- В более дорогих версиях «Горка-3» усиливается мембранной тканью.
Настоящую экипировку от подделки отличает наличие всех дополнительных деталей и достаточное количество ткани. Только в этом случае довольно тяжелая одежда не сковывает движения.

Разновидности «Горка-3»
Различают 4 основные модификации костюма:
- классик – бюджетный вариант, исключающий любые дополнительные детали;
- штурм – самый дорогой и самый тяжелый. Оснащается усилителями и защитными вставками везде, где только возможно;
- профи – имеет бязевую прокладку и предназначен для ношения со средствами защиты – бронежилетом, например;
- лайт – костюм «Горка» для работы в жарком климате. Наколенники и налокотники остались, остальные накладки удалены. В подмышках и паху костюм оснащен вентиляционными сетками.
Туристы предпочитают облегченные варианты, но со вставками из плащевой ткани, охотникам стоит выбрать модели с налокотниками и наколенниками. Байкерам подойдут версии с усиленной седалищной частью и из самой плотной ткани.
Полезная вещь: Умный поплавок с led индикатором поклевки: как работает и зачем нужен
Преимущества «Горка-3»
Популярность военной формы вполне оправдана. Крой костюма, используемые ткани, множество дополнительных деталей – все это обуславливает несомненные преимущества «Горки»:
- ткань для куртки и штанов подбирается не просто плотная, но и с особым плетением тканей. В отличие от вариантов с обычной водоотталкивающей пропиткой, материал для «Горки» не теряет своих качеств даже после множества стирок;
- благодаря высокой плотности одежда не промокает, не рвется и не деформируется;
- в отличие от обычной смесовой или х/б ткани, материал пропускает воздух и выводит влагу. В застегнутой куртке даже в жаркую погоду не нарушается потоотделение. Промокшая одежда с одинаковой легкостью высыхает как прямо на теле, так и возле костра;
- «Горка» защищает от насекомых. Эластичные обшлага рукавов и штанин и стяжки под коленями и на рукавах не позволяют насекомым, в том числе и таким опасным, как энцефалитный клеш, пробираться внутрь одежды;
- усиливающие накладки защищают от травм. В некоторых версиях вставки съемные, что позволяет облегчить одежду, если в какой-то момент отпадает надобность передвигаться через заросли;
- капюшон регулируется и не ограничивает боковое зрение;
- система стяжек позволяет подогнать костюм под фигуру и обеспечивает максимальную свободу движения.
Недостаток у экипировки только один – тяжесть. Даже самая легкая версия человеку, не привыкшему к физическим нагрузкам, может показаться чрезмерно тяжелой.
Костюм «Горка» имеет множество модификаций. Зимние, летние, демисезонные, усиленные в определенных частях или, наоборот, облегченные версии одежды позволяют выбрать оптимальные варианты и рыбаку, и туристу, и спецназовцу, и байкеру.
Если вы решили купить этот отличный костюм, то опасайтесь подделок-покупайте на официальном сайте!

История Создания, Почему Так Называется
Занимаясь активным отдыхом, человек задумывается об удобном и качественном снаряжении. Лучшим из имеющихся сегодня на российском рынке является костюм горный специальный, а в простонародье – Горка. История его возникновения интересна, а развитие продолжается по сей день.
Когда и при каких условиях был создан
Историческим прототипом часто называют костюмы, которые носили горные егеря Германии во времена Второй Мировой войны. Однако государственный заказ на разработку этого обеспечения поступил в начале 70-х годов 20 века. Решение было принято из-за усиления в середине 60-х годов международного терроризма. Ближний Восток представлял собой потенциальную опасность при достаточно близком соседстве с Советским Союзом, а потому было необходимо создать новое обмундирование. Оно должно было помочь военнослужащим при необходимости осуществлять военные действия в районах со сложными природными условиями.
Принятие на вооружение
Одним из решающих толчков к созданию такого костюма стал теракт в Мюнхене на Олимпийских играх. Вскоре должна была состояться Олимпиада в Москве, а потому необходимо было срочно предпринять решительные действия. Было создано подразделение, полностью состоящее из высококлассных специалистов. Требовалась особая экипировка. В 1975 году начались испытания экспериментальных образцов, малыми партиями обмундирование поступало в пограничные войска и в пользование подразделений специального назначения войск Советской Армии.
К концу 1979 года костюм уже имел тот вид, который принято считать стартом использования современной Горки. В 1981 году в комплект костюма добавились свитер и маска, после чего этими комплектами снабжались военнослужащие, участвующие в Афганской войне. Костюм включал куртку с капюшоном и штаны. По всему костюму располагалось большое количество карманов для удобства ведения оперативной разведки и боя.
При создании костюма куртку модели анорак исключили из рассмотрения, такая конструкция затрудняла доступ к раненому солдату. Чтобы спасти раненого и сделать перевязку, потребовалось бы разрезать куртку, что влекло за собой дополнительные расходы, а куртка на пуговицах обеспечивала свободный доступ к раненому, при этом владелец мог использовать свой костюм дальше после небольшого ремонта и чистки.
Название костюм в итоге получил «горный штормовой ветрозащитный».
В армии используется до сих пор, особенно в войсках, участвующих в военных действиях на востоке. Среди военнослужащих сразу же появилось укороченное название «Горка» для более удобного обозначения.
Элементы костюма
Костюм Горка включает куртку с капюшоном, брюки и подтяжки. Чтобы Горка не парусила, разработана и применена система стяжек. Для этого используется резиновая тесьма на куртке, брюках и рукавах.
- На куртке имеется капюшон, застежка на пуговицы, которые прикрываются клапаном. Рукав имеет усиление на локтях. Количество карманов на куртке зависит от модели, на классической были только накладные карманы с клапанами.
- Брюки оснащены широкими шлевками под ремень, имеются усиления на коленях, а также стяжки для устранения парусности.
В современных костюмах элементы могут отличаться, наличие карманов и усилений разнится в зависимости от модели. Усиления различных частей костюма могут зависеть еще и от производителя.
В комплект костюма входят подтяжки, надеваются они определенным образом для более комфортной носки и хорошей посадки брюк. Часто встречаются регулируемые. Капюшон костюма имеет козырек.
 Основные элементы костюма Горка.
Основные элементы костюма Горка.Состав и материалы
Классическая Горка шьется из 100% хлопка, который еще называют палаточной тканью, а плотность должна быть больше 250 г/м2. Такой же тканью усиливаются все зоны, подверженные износу и промоканию, например, локти, плечи, колени.
Современная ткань рип-стоп также используется для накладок на подверженных износу зонах. Рип-стоп состоит из сочетания хлопка с полиэстером. Наука не стоит на месте, выпускаются все новые ткани, которые хорошо пропускают воздух и позволяют телу дышать, способны защитить от дождя и легче подвергаются чистке. Такими тканями вполне можно заменить палаточную ткань. Для костюмов используют ткань Canvas, а в качестве усилителя прекрасно подойдет мембранная.
Костюмы Горка выпускаются летние, демисезонные и зимние, отличие у них только в подкладке. Для демисезонной лучше всего подходит флис, а для зимней – синтепон. Внешне они не отличаются ни пошивом, ни тканью. Флис используется плотностью более 180 г/м2, а синтепон для зимы – до 400 г/м2. При этом флис может применяться в качестве дополнительного утепления на спине, на воротнике и капюшоне в зимних моделях.
Расцветки существуют самые разнообразные, а потому следует подбирать ее в зависимости от вида местности, в которой планируется использование костюма. Состав ткани постоянно совершенствуется, возможно, скоро появится новая, улучшенная ткань.
Почему так называется
Горка – это сокращенное название костюма горного штормового ветрозащитного. Такое прозвище ему сразу дали бойцы, использовавшие его в горах Афганистана. Он помогал маскироваться в горных и степных районах той местности благодаря своему цвету, а также защищал от ветра, холода и дождя и сохранял свою целостность, несмотря на жесткие условия, которые окружали военнослужащих в тот период.
Название костюма больше народное, упрощено до короткого и понятного слова. Полное название слишком долго выговаривать, а в условиях военных действий это непозволительная роскошь. К тому же присутствующее в полном названии слово «горный» фактически определило его короткое имя.
Самые популярные модели
Моделей Горки производится достаточно большое количество, несмотря на это, есть наиболее популярные, которые одинаково удобны и практичны для военнослужащих и для охотников и рыбаков, а также для любителей активного отдыха.
Используется костюм повсеместно, а популярность его постоянно растет, несмотря на возраст. Сегодня сложно найти модель костюма, состоящего из натуральной ткани, защищающего от ветра и дождя, а также настолько удобного в носке.
 Популярные модели костюма Горка.
Популярные модели костюма Горка.Горка-3
По праву считается одной из лучших версий костюма Горка. Создана непосредственно для комфортного передвижения в горной местности. Особый крой костюма, дышащая натуральная ткань помогает защититься от ветра и влаги. Костюм состоит из куртки, штанов и подтяжек
Особое плетение нитей повышает износостойкость костюма, накладки усиливают костюм. Ткань, используемая для пошива Горки-3, позволяет перенести большое количество стирок без потери качества материала и функционала костюма.
Практически все Горки называют противоэнцефалитными, Горка-3 – не исключение. Качественные уплотнения не дадут возможности насекомым проникнуть под одежду. Нитки, используемые для пошива костюма, особо прочные, способны сохранять свои свойства, даже если прилагать усилия к разрыву, пуговицы пришиты на ножке, что сохраняет их гораздо дольше на своих местах.
Особый пластик пуговиц имеет противобликовые свойства и высокую прочность. Застежка прикрыта специальной планкой, что помогает защитить пуговицы во время движения по сложному ландшафту.
На куртке сделаны четыре накладных кармана снаружи и один внутренний, капюшон имеет особое строение, которое помогает сохранять обзор и не ограничивает боковое зрение.
Для большего удобства брюки выполнены с высокой талией, имеются шлевки под широкий ремень и резинка на поясе, в комплекте идут подтяжки. На брюках есть шесть карманов, все застегиваются при помощи пуговиц на клапанах.
Горка-4
Главное отличие этого костюма – куртка, называемая «анорак». Свободный крой не стесняет движений, возможно надевание под костюм утепляющей одежды. У куртки предусмотрено широкое горло для легкости надевания и лучшего обмена воздуха. Имеются усиления на локтях, а также на карманах и запястьях. Куртка оснащена пятью карманами:
- Самый большой спереди, формата кенгуру.
- Два на подоле.
- На рукавах еще два.
Материал накладок костюма Горка-4 – рип-стоп, налокотники вставляются под накладки костюма.
На талии брюк есть резинка, ширинка выполнена на пуговицах, усиления есть на коленях, голени и седле. Карманов на штанах шесть: два задних, два прорезных по бокам, а также два больших грузовых кармана. В комплект входят подтяжки для удобства ношения костюма.
Ткань костюма на 100% состоит из хлопка и считается палаточной, водоотталкивающие и ветронепроницаемые свойства которой давно проверены. Она хорошо пропускает воздух, в том числе способна защитить своего владельца от погодных неприятностей, легко поддается чистке, а при правильном уходе способна прослужить достаточно долго.
Ткань не имеет никакой пропитки, а потому функциональные особенности сохранятся надолго, усиленные накладки защитят в местах, подверженных сильному изнашиванию. При использовании в зимнее время лучше надевать под костюм термобелье и теплую одежду.
Костюмы Горка удобны в использовании не только во время военных действий, но и для активной повседневной жизни. Туристы и рыбаки, охотники и игроки в пейнтбол с удовольствием носят такие костюмы. В нем соединились надежность и качество, что позволяет постоянно расширять сферу использования, а удобным его находит все большее число людей.
Стоит помнить о разнообразии расцветок современных костюмов, о возможности выбрать такой костюм, который поможет стать незаметным на той или иной территории. Для туриста подойдет любая расцветка, а вот охотнику, скорее, следует подобрать соответствующий камуфляж.
Выбор костюмов велик, а конструктивные особенности можно подобрать под себя в зависимости от предпочтений и комфорта.
Что нужно знать о костюмах Горка?
Костюмы «Горка» пользуются огромной популярностью среди любителей различных типов активного отдыха на природе. Они отличаются продуманным кроем, технологичными материалами и высоким уровнем практичности. Именно эти качества и обеспечивают костюму популярность среди охотников, копателей, рыболовов и фанатов пешего туризма в суровых условиях русской природы.
Особенности костюмов «Горка»

Данный вид маскировочных костюмов уходит корнями в спецодежду немецких егерей первой половины XX века. Вместе с брюками они использовали анораки, перенимая традиции народов крайнего севера. Советские же производители «специального горного костюма» стали выпускать модели армейского образца с классической курткой. Так как костюмы использовались в боевых условиях, наличие куртки объяснялось прежде всего удобством: ее легче снять с раненого бойца, в отличие от цельного анорака.
Виды костюмов «Горка» и их материалы
Принято выделять три группы этой спецодежды:
- зимние;
- демисезонные;
- летние.
Они практически ничем не отличаются по модификации и функционалу, но обладают разным составом материалов.
Зимние модели
В зимнем варианте используется ветрозащитная ткань с мембранным слоем, которая не просто защищает от низких температур и ветра, но и позволяет быстро выводить излишки пара наружу. При этом она не утяжеляет костюм, обеспечивая вам максимальную мобильность.
В пошиве используются следующие материалы:
- алова;
- кошачий глаз;
- термотекс;
- синтепон;
- флис.
Демисезонные модели
Наиболее популярный вариант, который выпускается как с классической курткой, так и с анораком. Может использоваться не только в демисезонный период, но также теплой зимой или прохладным летом.
В основе лежит хлопчатобумажная ткань с флисовым утеплителем. Для защиты от осадков и повышенной влажности может использоваться плащевка в качестве внешнего слоя одежды.
Летние модели
Это многозадачный тип спецодежды для теплого времени года, изготавливается из хлопчатобумажного полотна с особым кручением нити, которая позволяет быстро отводить пар наружу. При этом внешний слой ткани не пропускает влагу внутрь и защищает от ветра. По внешнему виду ткань напоминает классическую брезентовую палатку.
Также костюмы «Горка» могут разделяться по своему окрасу, который выбирается в зависимости от ландшафта и сферы использования.
Наиболее популярные модификации костюма «Горка»
Среди основных модификаций выделяют три основных типа:
- «Горка-3» — наиболее распространенная модель, которая изготавливается из ветрозащитной ткани, отличается прочностью на разрыв и зацепы, а также возможностью терморегуляции;
- «Горка-4» — данная модификация предполагает наличие анорака вместо классической куртки;
- «Горка-5» — основой для изготовления «пятерки» служит ткань рип-стоп, выпускается во множественных расцветках с флисовым утеплением для зимних и демисезонных моделей.
Грамотно подойдя к выбору «Горки», вы обеспечите себя качественной и комфортной экипировкой, которая не подведет даже в самых сложных условиях.
Костюм Горка: виды костюмов
Виды костюмов Костюмы «Горка» можно подразделить на несколько групп:
- Летние;
- Зимние;
- Демисезонные.
Зимние
Специально изготовлены для суровой русской зимы, обычно из зарубежных материалов. В основе такого костюма лежит мембранная ткань, она защищает от ветра и мороза. Несмотря на это костюм остается легким. Следует учитывать, что для теплой зимы модель не подойдет. Также при изготовлении зимней модели используют:
Термотекс – плотный материал, моментально восстанавливающий структуру;
Алова – материал из нескольких слоев текстиля вместе с мембранной тканью. Очень прочный материал и весит немного, сохраняет тепло;
«Кошачий глаз» — новейший материал, повышенная прочность и терморегуляция, идеален для морозов.
Летние
Классическая модель костюма для различных задач. Можно использовать как верхнюю одежду или одевать поверх обычной. Изготавливается из хлопчато-бумажной ткани со специальным кручением нитей.
Этот материал напоминает палаточный, не пропускает влагу и ветер. Устойчивость к промоканию обеспечивается нитями материала, при намокании они раскручиваются и разбухают, тем самым не пропуская влагу. Внешне и по своим характеристикам этот костюм похож на привычный брезент. Эффективно используется в боевых действиях, особенно в лесостепных зонах. Также используется подразделениями специального назначения. Популярен среди альпинистов, охотников, рыболовов.
Демисезонные
Материал изготовления – хлопчато-бумажная ткань с утепляющим слоем, часто дополнительно отделывается плащевкой. Идеален для условий осени и весны, обладает терморегулирующим свойством.
Превосходно маскирует в лесостепи или горах, позволяет надевать маскхалат. Также костюмы можно разделить и по цели использования. «Пограничник», «Излом», «Пиксель» — широко используются в армии, отличаются типом маскировочной расцветки. «Флора» — для использования в опасной местности, сливается с растительностью в лесостепи. «Зверобой» — специальная маскировка и защита от насекомых, идеальная модель для болотистой местности. «Страж», «Рысь», «Альфа» — повышенная прочность, для специальных операций.
Основные модели костюмов и отличия
В настоящий момент есть три основные модели костюма, они могут быть различных расцветок, типов и сезонности.
Горка-3
«Горка-3» — классическая модель, изготавливается из брезентового материала. Отлично маскирует в горной и лесной местности, терморегулирующие свойства, защита от ветра, повышенная прочность.
Горка-4
«Горка-4» — отличается от предыдущей модели курткой анорак, которая одевается сверху, через голову, на куртке имеется карман спереди для карт и документов.
Горка-5
«Горка-5» — изготавливаются из материала рип-стоп. Могут быть разных расцветок: оливковый, хаки, черный, туман, цифра, мультикам, пограничник, березка. Демисезонные и зимние модели могут изготавливаться с использованием флиса.
Источник: wearpro.ru
Озвучено специально для Рарог Выживание
Модели камуфляжного костюма Горка 3, 4, 5: чем различаются, как выбрать
Сейчас на рынке имеется три вида тактических костюмов «Горка»: третья, четвертая и пятая модели. Они предназначены для разных условий и отличаются в первую очередь верхом: штаны во всех модификациях одинаковы. Выбирать стоит исходя из вариантов использования экипировки.
Значение при выборе имеют:
- сезон применения;
- тип деятельности (охота, рыбалка, походная жизнь, армейские полевые учения).
Кроме непосредственно модели, важен производитель. Изготовители самостоятельно модифицируют костюмы, добавляя нестандартные детали.
Особенности «Горки-3»
«Горка-3» – классический полевой костюм на пуговицах, защищающий от ветра и грязи, не стесняющий движений. Он имеет более простую форму, чем остальные модификации, удобную для активного движения и комфортную в носке в летний период. Куртка хорошо вентилируется: помогают промежутки между пуговицами.
В длительном походе становится заметен неочевидный плюс «Горки» версии 3: оторвавшуюся пуговицу пришить намного легче, чем чинить сломавшуюся молнию. Их большой размер упрощает процесс.
В холодный период костюм надевается на теплый свитер: от холода легкая третья модель не защитит. Существует зимняя модификация «Горка-3 Флис».
Чем отличается «Горка-4»
Четвертая модификация подразумевает наличие куртки «анорак» c нагрудным карманом и лучше защищена, чем предыдущая модель. Некоторые охотники и любители активного отдыха считают ее наиболее стильной, но все зависит от личных предпочтений. Четвертая «Горка» спроектирована так, чтобы в ней удобно было переползать с места на место, защищает тело от ударов веток, грязи и ветра.
Куртка «анорак» не имеет застежек и надевается через голову. Такой формат удобен не каждому: люди тучного телосложения могут испытывать дискомфорт – при подборе стоит учитывать не только характер использования, но и индивидуальные особенности собственного тела.
Отличия «Горки-5»
Имеет куртку на молнии и клапан на пуговицах или липучках, за счет чего считается наиболее универсальным из всех трех костюмов. Сочетание двух видов застежек защищает от ветра, ненастья и непогоды, а в жару молния расстегивается и оставляет закрытым только клапан. Большое расстояние между пуговицами обеспечит телу вентиляцию.
В куртке присутствуют дополнительные карманы на груди.
Некоторые производители выпускают зимние модели костюмов, утепленные для применения в холодный период.
Существующие модели объединяет удобство и отсутствие скованности в движениях, надежность и высокий уровень защиты. Перед тем как выбирать костюм, нужно вдобавок посмотреть на особенности, которые зависят от производителя:
- качество шитья и ткани;
- наличие дополнительных элементов: пыльников в штанах, москитной сетки, ветрозащитных планок;
- продуманность закрепляющих резинок, тип их крепления к рукавам и штанинам;
- размеры карманов и удобство их закрывания.
Универсальными считаются костюмы «Горка», произведенные компанией БАРС. Их можно подобрать в соответствии со своим размером и предпочтениями в каталоге Sverhforma, где представлены и летние, и зимние модели.
Костюм горка демисезонный на флисе, Белорусское производство
Цена, руб
Цена, руб
Размер
Размер
0 выбрано
Выбрать всёРазмер «Барс»
Размер «Барс»
0 выбрано
Выбрать всёРост «Барс»
Рост «Барс»
0 выбрано
Выбрать всёРазмер костюма
Размер костюма
0 выбрано
Выбрать всёРазмер костюма горка
Размер костюма горка
0 выбрано
Выбрать всёМодель
Модель
0 выбрано
Выбрать всёРасцветка
Расцветка
0 выбрано
Выбрать всёПроизводитель
Производитель
0 выбрано
Выбрать всёОсновная ткань
Основная ткань
0 выбрано
Выбрать всёСостав основной ткани
Состав основной ткани
0 выбрано
Выбрать всёПлотность ткани
Плотность ткани
0 выбрано
Выбрать всёСезон
Сезон
0 выбрано
Выбрать всёТемпература комфорта
Температура комфорта
0 выбрано
Выбрать всёПодкладка
Подкладка
0 выбрано
Выбрать всёУтеплитель
Утеплитель
0 выбрано
Выбрать всёВ комплект входит
В комплект входит
0 выбрано
Выбрать всёМембрана
Мембрана
0 выбрано
Выбрать всёПроизводство
Производство
0 выбрано
Выбрать всёСтрана производитель
Страна производитель
0 выбрано
Выбрать всёImage Slider с описанием — плагин для WordPress
Слайдер изображений с описанием Плагин WordPress — это скрипт слайд-шоу изображений на основе JQuery, который объединяет в себе некоторые из наиболее востребованных функций.
Посетите официальный сайт для живой демонстрации http://www.gopiplus.com/work/2011/11/04/wordpress-plugin-image-slider-with-description/
Слайдер изображений с описанием Плагин WordPress — это сценарий слайд-шоу изображений на основе JQuery, который объединяет в себе некоторые из наиболее востребованных функций.Не только изображение, в этом слайд-шоу есть изображения, заголовок и описание. У нас есть возможность включить / отключить описание в слайд-шоу.
- Эффект затухания, при котором текущее изображение затухает над предыдущим.
- Эффект слайда, при котором каждое изображение скользит одно за другим.
- Каждый слайд может иметь гиперссылку.
- С каждым слайдом может быть связано дополнительное описание.
Как настроить этот плагин?
Сначала установите и активируйте этот плагин, после этого используйте данный короткий код на страницах или в публикации для рендеринга слайд-шоу. Отдельная страница управления изображениями доступна в админке для добавления, обновления и удаления изображений.это не вариант загрузки изображения, вместо этого вам нужно ввести путь к изображению.
Доступен сокращенный код,
Image slider with description WordPress plugin
Администратор http://www.gopiplus.com/work/2011/11/04/wordpress-plugin-image-slider-with-description/
Внешний интерфейс http://www.gopiplus.com/ работа / 2011/11/04 / wordpress-plugin-image-slider-with-description /
Q1. Как загрузить изображения в слайд-шоу?
Q2.Как обновить настройки слайд-шоу?
Q3. Можно ли скрыть описание из слайд-шоу?
Q4. Вы можете объяснить короткий код?
Страница ответов
Для этого плагина нет обзоров.
«Слайдер изображений с описанием» — программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов1,0
Первая версия.
2,0
Проверено до 3.3
3,0
Проверено до 3.4
4,0
JavaScript загружается с помощью ловушки wp_enqueue_scripts (вместо ловушки инициализации). Это позволит избежать конфликта JavaScript и JQuery.
Незначительное изменение короткого кода. Найдите новый сокращенный код для своей галереи.
5,0
Новая демонстрационная ссылка
6,0
Теперь возможность загружать слайдер непосредственно в файл темы (т.е. файл PHP)
Протестировано до 3.4.2
6,1
Проверено до версии 3.5
Избегайте регистрации альтернативного jQuery.
Из этой версии мы используем существующий WordPress jQuery.
7,0
Протестировано до 3,6
Устранена проблема безопасности.
7,1
- Проверено до 3.8
- Теперь этот плагин поддерживает локализацию (или интернационализацию). т.е. возможность перевода на другие языки. Плагин
* .po файл (imgslider.po) доступен в папке языков. Переводчики приветствуются. - Поддерживает сетевой мультисайтовый веб-сайт (требуется создание таблицы вручную).
7,2
- Проверено до 3.9
- Добавлена небольшая функция безопасности.
7,3
- Проверено до 4.0
7,4
- Проверено до 4.1
7,5
- Проверено до 4.2.2
7,6
- Проверено до 4.3
- Возможность загрузки изображения добавлена в админку плагина. С помощью этой опции вы можете легко загрузить (или выбрать из мультимедиа) свои изображения в этот плагин.
7,7
- Проверено до 4.4 Для языковых пакетов добавлен ярлык
- Text Domain.
7,8
- Проверено до 4.5
- Санитарная обработка добавлена для всех входных значений.
7,9
- Проверено до 4,6
8,0
- Проверено до 4,7
8,1
- Проверено до 4.8
8,2
- Протестировано до 5.0
8.3
- Проверено до 5.1
- Преобразованное предупреждающее сообщение JS в файл класса WP.
8,4
- Проверено до 5,2
8,5
- Проверено до 5,3
8,6
- Проверено до 5.4
8,7
- Проверено до 5,5
Экспорт проекта в презентацию Microsoft PowerPoint
Как вы, возможно, знаете, ActivePresenter позволяет экспортировать проекты во многие выходные форматы, включая HTML5, видео, слайды PowerPoint и т. Д. Это руководство поможет вам экспортировать в презентацию PowerPoint.
Как правило, эту функцию можно использовать для преобразования проекта ActivePresenter в презентацию PowerPoint со слайдами, преобразованными из слайдов ActivePresenter. После экспорта все объекты (включая заполнители) и их свойства остаются неизменными, и вы можете редактировать их как обычно.Однако вы не можете редактировать объекты, вставленные с помощью Образца слайдов. Другими словами, любой объект, вставленный в образец слайдов, будет сведен и объединен с фоновым изображением слайда PowerPoint.
Как экспортировать в PowerPoint?
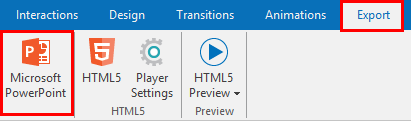
Чтобы экспортировать проект в презентацию PowerPoint, откройте вкладку Экспорт и выберите Microsoft PowerPoint .

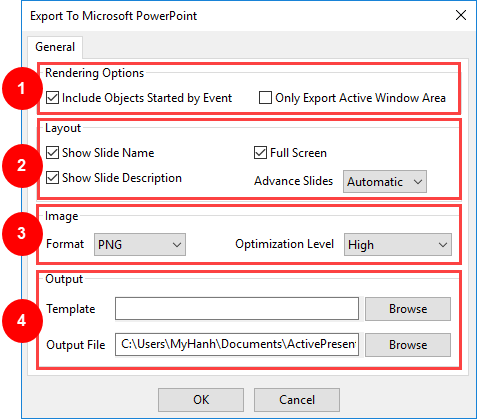
Откроется диалоговое окно «Экспорт в Microsoft PowerPoint », содержащее параметры экспорта.

1. Параметры визуализации
Здесь вы можете выбрать, какие типы объектов экспортировать.
- Включить объекты, запущенные событием : экспортированная презентация PowerPoint будет включать объекты, запускаемые событиями.
В ваших проектах могут быть события и действия, которые вы назначаете некоторым объектам. Например, фигура, которая появляется только тогда, когда учащиеся запускают определенное действие, например, нажимают определенную кнопку.
- Экспортировать только область активного окна : экспортировать только области активного окна и объекты, выбранные для экспорта.
Активное окно — это функция, используемая при записи демонстрационных видеороликов или моделирования программного обеспечения с помощью ActivePresenter. Это позволяет обнаружить указанное окно приложения, которое вы хотите записать, а затем сохранить информацию в захваченном слайде.
Подробнее см. Работа с функцией активного окна.
2.Планировка
Этот раздел содержит параметры для определения макета экспортируемых слайдов.
- Показать имя слайда : отобразить имя слайда в экспортированном проекте.
Выберите этот параметр, чтобы упростить просмотр и управление слайдом на выходе.
- Полный экран : изначально открыть презентацию PowerPoint в полноэкранном режиме.
- Показать описание слайда : Визуализировать описание слайда.
- Расширенные слайды : Выберите между автоматическим или ручным режимом для просмотра слайдов на выходе.
- Автоматически : слайды будут воспроизводиться автоматически.
- Вручную : Слайд будет воспроизводиться вручную. Пользователи должны щелкнуть, чтобы показать другие слайды.
3. Изображение
Вы можете выбрать качество фона экспортируемых слайдов.
- Формат : Выберите между JPEG и PNG.
Из-за своих характеристик и алгоритмов сжатия JPEG лучше всего подходит для изображений, а PNG лучше всего подходит для изображений, сгенерированных компьютером (снимков экрана, рисунков и т. Д.)).
Примечание : сжатие JPEG происходит с потерями, в то время как PNG без потерь, поэтому PNG сохраняет кристально чистое качество, но недостатком PNG является то, что он плохо сжимается с изображениями (очень большой размер файла), а декодирование (при просмотре) медленнее чем JPEG. Однако скриншоты лучше сжимаются с PNG, файл имеет небольшой размер и нет потери качества.
- Уровень оптимизации : это относительные уровни сжатия.
При тестировании вывода следует выбрать «Нет».С другой стороны, при экспорте конечного продукта Ultra подходит.
Примечание : этот параметр доступен только при выборе формата изображения PNG. Чем выше уровень сжатия, тем больше времени требуется для экспорта.
- Качество : выберите значение в диапазоне от 1% до 100%. Чем выше качество, тем больше размер выходного файла.
Примечание : этот параметр доступен только при выборе формата изображения JPEG.
4.Выход
Если вы хотите, чтобы у экспортированного проекта был определенный шаблон, нажмите кнопку Обзор рядом с полем Шаблон и выберите один из существующих шаблонов PowerPoint.
Совет : Дополнительные сведения о темах и шаблонах в ActivePresenter см. В разделе «Использование тем».
Наконец, выберите место для сохранения окончательного вывода из окна Output File .
Вот как экспортировать проект ActivePresenter в презентации PowerPoint.Попробуйте и дайте нам знать, если вам нужна поддержка.
.Как структурировать презентацию с примерами
Обновлено 3 августа 2018 г. — Dom Barnard
Для многих мысль о проведении презентации является сложной задачей и вызывает много нервов. Однако, если вы потратите некоторое время на то, чтобы понять, как устроены эффективные презентации, а затем примените эту структуру к своей собственной презентации, вы будете выглядеть более уверенно и расслабленно.
Вот наше полное руководство по структурированию вашей презентации с примерами в конце статьи, чтобы продемонстрировать эти моменты.
Почему так важно структурировать презентацию?
Если вы когда-либо читали отличную презентацию, у вас останется чувство вдохновения или информации по данной теме. Это не потому, что оратор был самым знающим или наиболее мотивирующим человеком в мире.Наоборот, это потому, что они знают, как структурировать презентации — они составили свое сообщение логичным и простым способом, который позволяет аудитории не отставать от них и уносить ключевые сообщения.
Исследования подтвердили это: исследования показали, что аудитория сохраняет структурированную информацию на 40% точнее, чем неструктурированную.
На самом деле, структурирование презентации важно не только для понимания аудитории, но и для вас как докладчика.Хорошая структура поможет вам сохранять спокойствие, не отвлекаться от темы и избегать неловкого молчания.
Что повлияет на структуру вашей презентации?
Вообще говоря, существует естественный поток, которому будет следовать любая достойная презентация, о которой мы вскоре поговорим. Однако вы должны знать, что все структуры презентации будут отличаться по-своему, и это будет связано с рядом факторов, в том числе:
- Нужны ли вам демонстрации
- Насколько осведомлена аудитория по данной теме
- Сколько взаимодействия вы хотите от аудитории
- Любые ограничения по времени для вашего выступления
- Какие настройки у вас в
- Ваша способность использовать любые визуальные подсказки
Прежде чем выбрать структуру презентации, сначала ответьте на следующие вопросы:
- Какова цель вашей презентации?
- Кто публика?
- Какие основные моменты ваша аудитория должна помнить впоследствии?
Читая приведенные ниже пункты, подумайте критически о том, какие факторы могут немного изменить структуру вашей презентации.Вы можете добавить определенные элементы и уделить больше внимания определенным моментам, если это лучше подходит для вашей речи.
Какова типичная структура презентации?
Это обычный поток презентации, который охватывает все важные разделы и является хорошей отправной точкой для вас. Это позволяет вашей аудитории легко следить за ней и устанавливает прочную структуру, в которую вы можете добавлять свой контент.
1. Поприветствуйте аудиторию и представьтесь
Перед тем, как начать выступление, представьтесь аудитории и поясните, кто вы и каковы ваши знания и опыт.Это не обязательно должно быть длинным или невероятно подробным, но это поможет наладить непосредственные отношения между вами и аудиторией. Это дает вам возможность вкратце пояснить свой опыт и объяснить, почему вам стоит послушать. Это поможет сформировать ваш дух, чтобы аудитория больше доверяла вам и думала, что вы заслуживаете доверия.
Прочтите наши советы о том, как эффективно начать презентацию
2. Введение
Во введении вам необходимо объяснить предмет и цель вашей презентации, вызывая интерес и уверенность аудитории.Иногда полезно думать о своем введении как о форме воронки, чтобы помочь отфильтровать вашу тему:
- Представьте вашу общую тему
- Объясните свою тематику
- Укажите проблемы / проблемы в этой области, которую вы будете исследовать
- Укажите цель вашей презентации — это основа вашей презентации, поэтому убедитесь, что вы предоставили заявление, объясняющее, как будет рассматриваться тема, например, «Я буду утверждать, что…» или, может быть, вы «сравните», «проанализируете», «оценить», «описать» и т. д.
- Укажите, на что вы надеетесь, результатом презентации будет, например: «Я надеюсь, что это даст вам …».
- Предварительный просмотр организации вашей презентации
В этом разделе также объясните:
- Продолжительность разговора.
- Укажите, хотите ли вы взаимодействия с аудиторией — некоторые докладчики предпочитают, чтобы аудитория задавала вопросы повсюду, тогда как другие выделяют для этого отдельный раздел.
- Если это применимо, проинформируйте аудиторию, нужно ли делать заметки или вы будете раздавать раздаточные материалы.
То, как вы структурируете свое представление, может зависеть от количества времени, которое вам было предоставлено для презентации: коммерческое предложение может состоять из быстрой презентации, поэтому вы можете начать с вывода, а затем предоставить доказательства. И наоборот, докладчику, представляющему свою идею изменения в мире, лучше было бы начать с доказательств, а затем сделать вывод, что это значит для аудитории.
Имейте в виду, что главная цель введения — привлечь внимание аудитории и установить с ней связь.
3. Основная часть вашего выступления
Основная часть вашего выступления должна соответствовать обещаниям, которые вы дали во введении. В зависимости от характера вашей презентации четко сегментируйте различные темы, которые вы будете обсуждать, а затем продвигайтесь по ним по очереди — важно, чтобы все было организовано логически, чтобы аудитория могла полностью понять.Есть много разных способов организовать ваши основные моменты, например, по приоритету, теме, хронологическому и т. Д.
- Основные моменты следует рассматривать один за другим с подтверждающими доказательствами и примерами.
- Перед тем, как перейти к следующему пункту, вы должны сделать небольшое резюме.
- Связи между идеями должны быть четко указаны, и вы должны ясно дать понять, когда переходите к следующему пункту.
- Дайте людям время сделать соответствующие заметки и придерживаться заранее подготовленных вами тем, а не отходить слишком далеко от темы.
Планируя презентацию, напишите список основных моментов, которые вы хотите высказать, и спросите себя: «Что я говорю аудитории? Что они должны понять из этого?» Уточнение ответов таким образом поможет вам сформулировать четкие сообщения.
4.Вывод
В презентациях заключение часто недоработано и лишено цели, что очень жаль, поскольку это лучшее место для подкрепления ваших сообщений. Как правило, ваша презентация преследует конкретную цель — это может быть преобразование некоторого числа членов аудитории в клиентов, приведение к определенному количеству запросов, чтобы люди были осведомлены о конкретных ключевых моментах или мотивировали их к общей цели.
Независимо от того, что это за цель, обязательно кратко изложите свои основные моменты и их значение.Это проясняет общую цель вашего выступления и подкрепляет причину вашего присутствия.
Выполните следующие действия:
- Сообщите, что презентация почти подошла к концу, например: «По мере того, как мы завершаем / завершаем доклад…»
- Переформулируйте тему и цель вашей презентации — «В этом выступлении я хотел сравнить…»
- Обобщите основные моменты, включая их значение и выводы
- Укажите, что будет дальше / призыв к действию / наводящий на размышления вывод
- Перейти к последнему разделу
5.Поблагодарите аудиторию и предложите вопросы
Завершите выступление, поблагодарив аудиторию за потраченное время и предложите им задать любые вопросы, которые могут у них возникнуть. Как упоминалось ранее, на структуру вашей презентации влияют личные обстоятельства.
Многие докладчики предпочитают сделать сессию вопросов и ответов ключевой частью своего выступления и стараются ускорить рассмотрение основной части презентации. Это совершенно нормально, но все же лучше сосредоточиться на представлении какой-то начальной презентации, чтобы задать тон и темы для обсуждения в вопросах и ответах.
Прочие общие структуры представления
Выше было описание базовой презентации, вот еще несколько конкретных макетов презентации:
Демонстрация
Используйте демонстрационную структуру, если у вас есть что-то полезное. Обычно это используется, когда вы хотите показать, как работает продукт. Стив Джобс часто использовал эту технику в своих презентациях.
- Объясните, почему продукт ценный.
- Опишите, зачем нужен этот продукт.
- Объясните, какие проблемы он может решить для аудитории.
- Продемонстрируйте, что продукт поддерживает то, что вы говорите.
- Сделайте предложения по поводу других вещей, которые он может сделать, чтобы заинтересовать аудиторию.
Решение проблемы
Эта структура особенно полезна для убеждения аудитории.
- Кратко опишите проблему.
- Подробно рассмотрите проблему, объясняя, почему это такая проблема. Используйте для этого логотипы и пафос — логичные и эмоциональные призывы.
- Предложите решение и объясните, почему это также поможет аудитории.
- Призыв к действию — то, что вы хотите, чтобы аудитория сделала, но прямолинейно и уместно для решения.
Рассказ
Помимо включения историй в презентацию, вы можете организовать всю презентацию как рассказ. Вы можете использовать множество различных типов сюжетных структур — популярным выбором является мономиф — путешествие героя. В мономифе герой отправляется в трудное путешествие или принимает вызов — он движется от знакомого к неизвестному. Столкнувшись с препятствиями и в конечном итоге добившись успеха, герой возвращается домой измененным и с обретенной мудростью.
Еще один популярный вариант использования истории для структурирования вашей презентации — это media ras (в середине). В этом типе рассказов вы начинаете действовать, предоставляя фрагмент / тизер того, что происходит, а затем начинаете объяснять события, которые привели к этому событию. Это увлекательно, потому что вы начинаете свой рассказ с самой захватывающей части, которая заинтересует аудиторию — они захотят узнать, как вы к этому пришли.
Остаточный метод
Оставшаяся структура метода хороша для ситуаций, когда вы представляете свою точку зрения на спорную тему, по которой мнения людей разделились.
- Кратко опишите проблему.
- Подробно разобраться в проблеме, показывая, почему это такая проблема — используйте логотипы и пафос.
- Опровергните решения ваших оппонентов — объясните, почему их решения могут быть полезны, потому что аудитория сочтет это справедливым и, следовательно, подумает, что вы заслуживаете доверия, а затем объясните, почему вы считаете эти решения недействительными.
- После того, как вы представили все альтернативы, дайте свое решение, оставшееся решение.Это очень убедительно, потому что похоже на выигрышную идею, особенно если аудитория считает, что вы честны и заслуживаете доверия.
Переходы
При проведении презентаций важно, чтобы ваши слова и идеи текли, чтобы ваша аудитория могла понять, как все взаимосвязано и почему все это актуально. Это можно сделать с помощью речевых переходов, которые представляют собой слова и фразы, которые позволяют плавно переходить от одной точки к другой, чтобы ваша речь текла и ваша презентация была единой.
Переходы могут быть одним словом, фразой или полным предложением — существует много разных форм, вот несколько примеров:
Переход от введения к первой точке
Сообщите аудитории, что теперь вы начнете обсуждение первого основного вопроса:
- Теперь, когда вы ознакомились с обзором, давайте начнем с …
- Во-первых, начнем с…
- Я сперва накрою …
- Моя первая точка охватывает …
- Для начала давайте посмотрим на …
Переход между похожими точками
Переход от одной точки к аналогичной:
- Аналогично …
- Аналогично…
- Равно …
- Это похоже на …
- Аналогично …
Внутренние сводки
Внутреннее резюмирование состоит из резюмирования перед переходом к следующему пункту. Необходимо сообщить аудитории:
- Какую часть презентации вы рассмотрели — «Мы рассмотрели первую часть выступления… «
- Какие были ключевые моменты — «Как именно …»
- Как это соотносится с общей презентацией — «Итак, это контекст …»
- То, к чему вы переходите — «Теперь я хотел бы перейти ко второй части презентации, в которой рассматривается …»
Физическое движение
Вы можете перемещать свое тело и стоять при переходе в другую точку.Зрителям легче следить за вашей презентацией, а движение повысит их интерес.
Обычный метод включения движения в вашу презентацию:
- Начните свое выступление, стоя в центре сцены.
- Чтобы получить первое очко, вы стоите на левой стороне сцены.
- Вы снова обсуждаете вторую точку зрения из центра.
- Вы стоите на правой стороне сцены и набираете третье очко.
- Вывод происходит по центру.
Ключевые слайды для презентации
Слайды — полезный инструмент для большинства презентаций: они могут значительно помочь в доставке вашего сообщения и помочь аудитории следить за тем, что вы говорите. Ключевые слайды включают:
- Вступительный слайд с изложением ваших идей
- Сводный слайд с основными моментами, которые нужно запомнить
- Высококачественные слайды изображений, дополняющие то, что вы говорите
Некоторые докладчики предпочитают вообще не использовать слайды, хотя это большая редкость.Слайды могут быть мощным инструментом при правильном использовании, но проблема в том, что многие этого не делают. Вот несколько золотых правил, которым нужно следовать при использовании слайдов в презентации:
- Не переполняйте их — ваши слайды помогут вашей речи, а не будут в центре внимания. У них должно быть как можно меньше информации, чтобы не отвлекать людей от вашего разговора.
- Картинка говорит тысячу слов — вместо того, чтобы заполнять слайд текстом, вместо этого сосредоточьтесь на одном или двух изображениях или диаграммах, чтобы помочь поддержать и объяснить точку, которую вы обсуждаете в это время.
- Сделайте их удобочитаемыми — в зависимости от размера вашей аудитории некоторые могут не видеть мелкий текст или изображения, поэтому сделайте все достаточно большими, чтобы заполнить пространство.
- Не спешите просматривать слайды — дайте аудитории достаточно времени, чтобы переварить каждый слайд.
Гай Кавасаки, предприниматель и автор, предлагает, чтобы слайд-шоу соответствовали правилу 10-20-30:
- Должно быть максимум 10 слайдов — люди редко вспоминают после этого более одного понятия, поэтому нет смысла перегружать их ненужной информацией.
- Презентация не должна длиться более 20 минут, так как это оставит время для вопросов и обсуждения.
- Размер шрифта должен быть минимум 30 пунктов, потому что аудитория читает быстрее, чем вы говорите, поэтому меньше информации на слайдах означает, что меньше шансов отвлечь аудиторию.
Вот несколько дополнительных ресурсов по дизайну слайдов:
Групповые презентации
Групповые презентации структурированы так же, как и презентации с одним докладчиком, но обычно требуют дополнительных репетиций и тренировок.Четкое переключение между выступающими очень важно для создания хорошей презентации. Один из способов сделать это состоит из:
- Кратко напомните, что вы рассмотрели в своем разделе: «Итак, это было краткое введение о том, что такое беспокойство о здоровье и как оно может повлиять на кого-то»
- Представьте следующего докладчика в группе и объясните, что он будет обсуждать: «Теперь Эльназ расскажет о распространенности беспокойства о здоровье.«
- Затем закончите, посмотрев на следующего говорящего, указав на него и произнеся его имя: «Эльназ».
- Следующий оратор должен быстро подтвердить это: «Спасибо, Джо».
Из этого примера вы можете увидеть, как различные разделы презентации связаны друг с другом, что упрощает отслеживание аудитории и постоянное участие.
Пример отличной структуры презентации и подачи
Примеры отличных презентаций помогут вдохновить ваши собственные структуры. Вот несколько таких примеров, каждый из которых уникален и вдохновляет по-своему.
Как работает Google — Эрик Шмидт
Эта презентация экс-генерального директора Google Эрика Шмидта демонстрирует некоторые из наиболее важных уроков, которые он и его команда извлекли из работы с некоторыми из самых талантливых людей, которых они наняли. Упрощенный, но целостный стиль всех слайдов стоит ценить.Они относительно просты, но добавляют силы и ясности повествованию презентации.
Начнем с того, почему — Саймон Синек
С момента выхода в 2009 году эту презентацию посмотрели почти четыре миллиона раз по всему миру. Само сообщение очень мощное, однако это не та идея, которую раньше не слышали.Что делает эту презентацию настолько мощной, так это простое сообщение, которое он передает, а также прямая и понятная манера, в которой он его передает. Также обратите внимание, что он не использует никаких слайдов, только доску, на которой он рисует простую диаграмму своего мнения.
Мудрость бросившего школу третьего класса — Рик Ригсби
Вот пример презентации, сделанной относительно неизвестным человеком, который хочет вдохновить следующее поколение выпускников.Презентация Рика во многих отношениях уникальна по сравнению с двумя вышеупомянутыми. Примечательно, что он не использует визуальных подсказок и много юмора.
Однако похожая структура, которую он использует. Сначала он излагает свое сообщение о том, что самый мудрый человек, которого он знал, бросил школу из третьего класса. Затем он переходит к основной аргументации и, в конце концов, завершает свое сообщение. Эта мощная речь держит зрителя вовлеченным на протяжении всего фильма благодаря смеси теплых чувств, действенных жизненных советов и увлекательного юмора.
Как вы можете видеть из приведенных выше примеров и как уже было сказано повсюду, отличная структура презентации означает анализ основного сообщения вашей презентации. Определитесь с ключевым сообщением, которое вы хотите передать аудитории, а затем разработайте увлекательный способ его доставки.
Подготовив прочную структуру и заранее потренировавшись в выступлении, вы можете уверенно войти в презентацию и донести содержательное сообщение до заинтересованной аудитории.
Итого
Важно, чтобы презентация была хорошо структурирована, чтобы оказать наибольшее влияние на вашу аудиторию. За неструктурированной презентацией может быть трудно следить, и даже слушать ее может быть неприятно. Суть вашей речи — это ваши основные тезисы, подтвержденные доказательствами, и ваши переходы должны способствовать перемещению между пунктами и прояснять, как все взаимосвязано.
Исследования показывают, что аудитория запоминает первое и последнее, что вы говорите, поэтому ваше вступление и заключение имеют жизненно важное значение для подкрепления ваших позиций.По сути, убедитесь, что вы потратили время на структурирование своей презентации и рассмотрение всех разделов.
.96 CSS Slider
Коллекция бесплатных HTML и CSS слайдеров примеров кода: карточка, сравнение, полноэкранный, адаптивный, простой и т. Д. Обновление коллекции за апрель 2019 года. 8 новинок.
- Слайдеры для карточек
- Ползунки сравнения (до / после)
- Полноэкранные слайдеры
- Адаптивные слайдеры
- Простые слайдеры
- CSS слайд-шоу
- Слайдеры Bootstrap
- Слайдеры jQuery
Автор
- Джефф Хэм
Сделано с
- HTML / Haml
- CSS / SCSS
- JavaScript / CoffeeScript (jquery.js)
О коде
Экраны подключения
Набор экранов подключения на HTML / CSS / JS. Персональный эксперимент с наслоением значков PNG, переходов CSS3 и flexbox.
Демонстрационное изображение: Слайдер информационных картСлайдер информационных карт
Слайдер информационных карточек HTML, CSS и JavaScript.
Сделано Энди Траном
23 ноября 2015 г.
эластичный слайдер
Фото-слайдер, работающий в настольных и мобильных браузерах.
Сделано Taron
29 сентября 2014 г.
Автор
- Марио Дуарте
Сделано с
- HTML
- CSS / SCSS
- JavaScript / Babel (jquery.js)
О коде
Ползунок сравнения изображений
Простой и понятный слайдер для сравнения изображений, полностью адаптивный и готовый к работе с сенсорным экраном, созданный с помощью CSS и jQuery.
Автор
- Мэтью Стил
О коде
Слайдер до / после без Javascript
Слайдер до и после, только с html и css.
Автор
- Huw Llewellyn
О коде
3-х слойный слайдер до и после
Играем с новой идеей, используя мой двухслойный слайдер изображения до / после.Сохранение минимума. Держим ваниль. Нравится, если пригодится 🙂Демонстрационное изображение: слайдер изображения до и после (Vanilla JS)
Слайдер изображения до и после (ванильный JS)
Vanilla JS, минималистичный, приятный на вид.
Сделано Huw
3 июля 2017 г.
Автор
- Envato Tuts +
О коде
Разделенный экран UI
Элемент слайдера с разделенным экраном и JavaScript.
Демо-изображение: Галерея слайдеров до и после с масками SVGГалерея слайдеров до и после с масками SVG
Небольшой эксперимент для слайдера до и после внутри SVG. Маскировка делает это довольно просто. Поскольку все это SVG, изображения и подписи хорошо масштабируются вместе. Плагины GreenSock Draggable и ThrowProps использовались для управления ползунком.
Сделано Крейгом Роблевски
17 апреля 2017 г.
HTML5 Слайдер до и после сравнения
Использует настраиваемый ввод диапазона для ползунка.
Сделано Дадли Стори
14 октября 2016 г.
Ползунок сравнения адаптивных изображений
Ползунок сравнения адаптивных изображений с HTML, CSS и JavaScript.
Сделано Эге Гёргюлю
3 августа 2016 г.
Слайдер сравнения видео HTML5 до и после
Ползунок сравнения видео до и после HTML5, CSS3 и JavaScript.
Сделано Дадли Стори
24 апреля 2016 г.
Ползунок сравнения изображений
Удобный перетаскиваемый слайдер для быстрого сравнения двух изображений на основе CSS3 и jQuery.
Сделано CodyHouse
15 сентября 2014 г.
О коде
Слайдер электронной торговли на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Слайдер на чистом CSS
Простой слайдер на основе радиовходов.100% чистый HTML + CSS. Работает также с клавишами со стрелками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Внутренний DonalLogue
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript
О коде
Ползунок Переход
Хороший эффект перехода для полноэкранного слайдера.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (swiper.js)
О коде
Слайдер с горизонтальным параллаксом
Скользящий слайдер с горизонтальным параллаксом и Swiper.js.
Автор
- Ноздрюхи Алексей
Сделано с
- HTML / Мопс
- CSS
- JavaScript / Babel
О коде
Слайдер с плавной трехмерной перспективой
Отзывчивый плавный бегунок 3D перспективы при перемещении мыши.
Демонстрационное изображение: полноэкранный слайдер изображения герояПолноэкранный слайдер изображения героя
Полноэкранный слайдер с изображением героя (тема смахиваемых панелей) с HTML, CSS и JavaScript.
Сделано Тобиасом Больоло
25 июня 2017 г.
Velo.js Slider With Borders
Элемент взаимодействия с ползунком, использующий эффекты Velocity и Velocity (UI Pack) для улучшения анимации. Анимация запускается с помощью клавиш со стрелками, нажатия кнопки навигации или прокрутки.Эта версия включает границы как часть взаимодействия.
Сделано Стивеном Скаффом
11 мая 2017 г.
Popout Slider
Простой слайдер в минималистичном стиле для демонстрации изображений. Часть изображения появляется на каждом слайде.
Сделано Натаном Тейлором
22 января 2017 г.
Адаптивный перетаскивающий слайдер параллакса с прозрачными буквами
Вещь довольно проста в настройке.Вы можете смело менять шрифт, размер шрифта, цвет шрифта, скорость анимации. Первая буква новой строки в массиве в JS появится на новом слайде. Легко создать (или удалить) новый слайд: 1. Добавьте новый город в массив на JS. 2. Измените количество слайдов в переменной и поместите новое изображение в список scss в CSS.
Автор Руслан Пивоваров
8 октября 2016 г.
Fancy Slider
Особенности:
- Обрезка для рамки прямоугольника маскировки изображения (только для webkit).
- Режим наложения для этой маски.
- Интеллектуальная система цвета, просто введите свое имя и значение цвета в карту sass, а затем добавьте соответствующий класс с этим именем цвета к элементам, и все будет работать!
- Боковое меню Cool credits (нажмите маленькую кнопку в центре демонстрации).
- Vanilla js с
7 октября 2016 г. Демо-изображение: серый и белый — наклонный слайдер с прокруткой
Серый и белый — наклонный слайдер с прокруткой
Это перекошенный слайдер с прокруткой на чистом JS и CSS (без библиотек).
Автор Виктор Белозёров
3 сентября 2016 г.
Pokemon Slider
Слайдер-анимация с изображением покемонов.
Сделано Фамом Микуном
18 августа 2016 г.
Слайдер с полураскрашенным угловым текстом
Слайдер HTML, CSS и JavaScritp со сложной анимацией и полураскрашенным наклонным текстом.
Автор Руслан Пивоваров
13 июля 2016 г.
Эффект параллакса слайдера
Эффект параллакса слайдера с HTML, CSS и JavaScript.
Сделано Мануэлем Мадейрой
28 июня 2016 г.
Слайдер с эффектом пульсации
Слайдер HTML, CSS и JavaScript с эффектом пульсации.
Сделано Педро Кастро
21 мая 2016 г.
Ползунок раскрытия траектории
Ползунок, открывающий Clip-Path с HTML, CSS и JavaScript.
Сделал Николай Таланов
16 мая 2016 г.
Предварительный просмотр слайдера
GSAP + Плавный слайдер с предварительным просмотром предыдущих / следующих слайдов.
Сделано Карло Видеком
27 апреля 2016 г.
Полностраничный слайдер
Полностраничный слайдер HTML, CSS и JavaScript.
Сделано Джозефом Мартуччи
28 февраля 2016 г.
Полный прототип слайдера
Полный прототип слайдера с HTML, CSS и JavaScript.
Сделано Gluber Sampaio
6 января 2016 г.
Анимированное слайд-шоу Greensock
Полноэкранное, своего рода адаптивное слайд-шоу, анимированное с помощью Greensocks TweenLite / Tweenmax.
Сделано Arden
12 декабря 2015 г.
Линейный слайдер с эффектом SplitText
Линейный слайдер с эффектом SplitText.
Сделано Arden
5 декабря 2015 г.
Полноэкранный слайдер (временная шкала GSAP) # 1
Полноэкранный слайдер (временная шкала GSAP) №1 с HTML, CSS и JavaScript.
Сделано Диако М. Лотфоллахи
23 ноября 2015 г.
Слайдер на чистом CSS с настраиваемыми эффектами
Слайдер HTML и CSS с настраиваемыми эффектами.
Сделал Николай Таланов
12 ноября 2015 г.
Полноэкранный перетаскивающий слайдер с параллаксом
Полноэкранный перетаскиваемый слайдер с параллаксом с HTML, CSS и JavaScript.
Сделал Николай Таланов
12 ноября 2015 г.
Actual Rotating Slider
Доказательство концепции вращающегося слайдера. Использует clip-path и много математики.
Сделано Тайлером Джонсоном
16 апреля 2015 г.
Простой отзывчивый полноэкранный слайдер
Простой полноэкранный слайдер CSS и jQuery с гладкостью translateX и translate3d!
Сделано Джозефом
19 августа 2014 г.
Автор
- Дэвид Льюис
О коде
CSS-слайдер с элементами управления с клавиатуры
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Слайдер на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Самый маленький слайдер без JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Ползунок непрозрачности изображения
Ползунок прозрачности изображений в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Макет гибких слайдов с накоплением
В этом примере показано, как создать макет слайдов, наложенных друг на друга (особенно полезно для переходов постепенного появления / исчезновения). Это достигается без установки их высоты и избегания position: absolute; поэтому они полностью гибкие, и их легко поддерживать в обычном потоке страниц.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Николя Каке
О коде
Адаптивный слайдер
Анимированный отзывчивый слайдер в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: анимировать.css
О коде
Слайдер с замаскированным текстом
Ползунок только CSS с замаскированным текстом.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Слайдер Oceanic Overlays
Изображение и содержание слайдер с эффектом параллакса.
О коде
CSS слайдер
Галерея слайдов только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Брэндон МакКоннелл
О коде
Слайдер на чистом HTML / CSS
Ползунок на чистом HTML / CSS с круглой шкалой выполнения SVG.
Совместимые браузеры: Chrome, Edge (частично), Firefox (частично), Opera, Safari
адаптивный: да
Зависимости: font-awesome.css
Автор
- Чен Хуэй Цзин
О коде
Адаптивный вертикальный слайдер CSS с миниатюрами
Эксперимент по созданию полностью адаптивного вертикального слайдера с миниатюрами с использованием только CSS и сохранением соотношения сторон изображений.
Автор
- Кэтрин Като
О коде
Слайдер изображений Flexbox
Простой слайдер / карусель изображений Flexbox, созданный с использованием ванильного JavaScript.
Автор
- Дамиан Мути
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js, slick.js)
О коде
Эффект размытия движения с использованием фильтров SVG
Это эксперимент, который имитирует эффект размытия движения при каждом переключении слайда.Он использует преимущества фильтра SVG Gaussian Blur и некоторых анимаций ключевых кадров CSS. Хотя для правильной работы эффекта не требуется какой-либо Javascript, в этом примере Javascript используется только для функциональности ползунка.
Автор
- Артур Седлуха
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (jquery.js, tweenmax.js)
О коде
Анимированный слайдер Greensock
Cool анимирует слайдер с помощью JS.
Автор
- Дамиан Мути
О коде
Слайдер изображений только для CSS с использованием шаблонов SVG
Это эксперимент о том, как шаблоны SVG могут помочь нам создавать изображения, похожие на маски, для слайдера изображений только на CSS.
Демонстрационное изображение: Переходы ползункаПереходы ползунка
Изучение некоторых переходов ползунка. Ползунок Swiper с включенной опцией параллакса. В основном здесь играем с фильтрами CSS.
Сделано Мирко Зоричем
12 июня 2017 г.
GSAP Slider
Простой слайдер GSAP с легкой анимацией анимации.
Сделано Гораном Врбаном
9 июня 2017 г.
Slider UI
Интерфейс слайдера с HTML, CSS и JavaScript.
Сделано Мергим Ужкани
6 июня 2017 г.
Slider GSAP
Слайдер GSAP virsion 2.
Сделано Em An
4 мая 2017 г.
Slice Slider
Небольшой слайдер перехода, использующий простую операцию добавления класса. Придется немного сгладить тайминги и выбрать лучший подход для мобильных устройств (просто складывать, добавлять события касания, делать изображения во весь экран и т. Д.). Поддерживает колесо прокрутки (прокрутка), кнопки навигации и клавиши со стрелками.Также можно увеличить оболочку содержимого, чтобы изображения заполняли область просмотра в неанимирующем состоянии, что тоже неплохо.
Сделано Стивеном Скаффом
3 января 2017 г.
Эффект анимации слайдера
Используется CSS-изображение border-image и clip-path для создания эффекта анимации слайдера.
Сделано Эмили Хейман
31 декабря 2016 г.
Flexbox Slider
Маленький слайдер на основе flexbox.Отчасти отзывчивый и может иметь фиксированные элементы рядом с ползунком.
Сделано Робертом
28 ноября 2016 г.
Canvas Slider
HTML, слайдер холста CSS.
Сделано Nvagelis
29 октября 2016 г.
слайдер с кексами только с CSS
Слайдер кексов HTML и CSS с брызгами!
Сделано Джейми Коултером
14 октября 2016 г.
Изучение анимации пользовательского интерфейса № 3
Изучение анимации пользовательского интерфейса №3 с помощью HTML, CSS и JavaScript.
Сделано mario s maselli
12 октября 2016 г.
Исследование анимации пользовательского интерфейса №2
Изучение анимации пользовательского интерфейса №2 с помощью HTML, CSS и JavaScript.
Сделано mario s maselli
22 сентября 2016 г.
Изучение анимации пользовательского интерфейса № 3
Изучение анимации пользовательского интерфейса №3 с помощью HTML, CSS и JavaScript.
Сделано mario s maselli
22 сентября 2016 г.
Слайдер электронной торговли v2.0
Ecommerce Slider v2.0 с HTML, CSS и JavaScript.
Сделано Педро Кастро
17 сентября 2016 г.
Чистый слайдер с изогнутым фоном
HTML, CSS и JavaScript чистый слайдер с изогнутым фоном.
Автор Руслан Пивоваров
13 сентября 2016 г.
Изучение анимации пользовательского интерфейса № 1
Изучение UI-анимации №1 с помощью HTML, CSS и JavaScript.
Сделано mario s maselli
8 сентября 2016 г.
Нарезка изображений на чистом CSS и многое другое
Наслаждайтесь мощью CSS: вверх и вниз каждое среднее изображение и разбитый на страницы слайдер с лайтбоксом.
Сделано Kseso
15 августа 2016 г.
Слайдер карусели с двойной экспозицией
Двойная экспозиция — это фотографическая техника, которая объединяет 2 разных изображения в одно изображение.
Сделано Мисаки Накано
3 августа 2016 г.
Slider
Slider с использованием CSS3 property clip.
Сделано Педро Кастро
1 мая 2016 г.
CSS Slider
Адаптивный CSS-слайдер.
Сделано geekwen
19 апреля 2016 г.
Непереводимое
Это простой эксперимент с слайдером, показывающий слова с красивым значением, которые нельзя напрямую перевести.Фокус: элегантная типографика и простые, но соблазнительные переходы.
Сделано Джо Гарри
5 апреля 2016 г.
слайдер изображения с эффектом маскирования
Идея анимации состоит в том, чтобы изменить значение пути клипа CSS, чтобы создать эффект маскировки.
Сделано Бхакти Аль Акбаром
31 марта 2016 г.
Dot Slider
Точечный слайдер с HTML, CSS и JavaScript.
Сделано Дереком Нгуеном
16 марта 2016 г.
Слайдер с эффектом призмы
Слайдер с эффектом призмы с HTML, CSS и JavaScript.
Сделано victor
12 марта 2016 г.
Раздвижная фоновая галерея
Раздвижная фоновая галерея с HTML, CSS и JavaScript.
Сделано Роном Герлахом
30 ноября 2015 г.
Dual Slider
Ползунок HTML, CSS и JavaScript.
Сделано Юргеном Гензером
30 сентября 2015 г.
Sequence.js — Mono
Слайдер продукта на базе Sequence.js. Sequence.js — адаптивная среда анимации CSS для создания уникальных слайдеров, презентаций, баннеров и других пошаговых приложений.
Сделано Яном Ланном
15 сентября 2015 г.
Tiny Circle Slider
Крошечный круговой слайдер.
Сделано Брамом де Хааном
11 августа 2015 г.
Адаптивный слайдер GTA V
Адаптивный слайдер GTA V с HTML, CSS и JavaScript.
Сделано Эдуардом Майером
24 января 2014 г.
Cubey Slider
Похоже на слайдер, но вращается кубовидно по неизвестным причинам.
Сделано Эриком Брюером
4 декабря 2013 г.
CSS Hover Slider
Ползунок наведения на чистом CSS.
Сделано Хьюго Дарби Браун
28 августа 2013 г.
Автор
- TharenaMelishka
О коде
Parallax Horizontal Image Scroller — Нет JS
Parallax похож на брезент: если не прибить все углы, он просто не сработает.С эффектами параллакса вертикальной прокрутки за десять центов я был шокирован тем, насколько сложно было найти хороший эффект горизонтального параллакса, который не был бы загружен jquery или другими вызовами других служб или сверхтяжелым CSS, таким как карусель Bootstrap. Почему, подумал я, так сложно найти объяснение горизонтальному параллаксу? На самом деле, для работы ему не нужны все эти дополнительные скрипты! Итак … Я много копался на веб-сайтах и закодировал, взламывая их, пытаясь переписать и понимая, как все части работают.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Чекбокс Взломать
Нет флажка вообще. Но классический href = '# ..' плюс : цель комбо.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
CSS Только слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Демонстрационное изображение: слайдер с наложением изображенийСлайдер с наложением изображений
Ползунок наложения изображений с HTML, CSS и ванильным JavaScript.
Производитель Югам
7 июня 2017 г.
Слайдер избранных изображений на чистом CSS
HTML и CSS слайдер избранных изображений.
Сделано Джошуа Хиббертом
16 июня 2016 г.
Автор
- МАХЕШ АМБУРЕ
О коде
CSS слайдер
Простой слайдер на чистом CSS на основе
Feature Slider
Функциональный слайдер с HTML, CSS и JavaScript.
Сделано Энди Лоримером
23 октября 2015 г.
Анимированный слайдер куба
Только CSS.
Сделано Альберто Харцет
6 мая 2015 г.
Simple Image Slider
Особенности: — автоматическое слайд-шоу — пауза при наведении курсора — динамический счетчик слайдов — отображение / скрытие элементов управления при наведении.
Автор Андре Кортеллини
14 августа 2014 г.
Multi Axis Image Slider
Многоосевой слайдер изображений с HTML, CSS и JavaScript.
Сделано Бурак Бан
22 июля 2013 г.
3D Cube Slider. Чистый CSS
Cube slider, небольшой эксперимент с 3D-преобразованиями HTML5 / CSS3.
Изготовил Илья К.
26 июня 2013 г.
Автор
- Паскаль Бахманн
О коде
CSS-слайдер изображений с кнопками «Далее / Назад»
Ползунок изображений на 100% чистом CSS с кнопками «предыдущий / следующий» и переходами между изображениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
.